Groqd Playground (Plugin)
Groqd Playground is a plugin for Sanity Studio for testing groqd queries, featuring:
- a TypeScript editor experience with syntax/type highlighting;
- parsed response and error messages for when responses fail to pass Zod validation;
- dataset/api version switchers.

Installation
In your Sanity Studio project, install groqd-playground using your favorite package registry tool.
- NPM
- Yarn
- pnpm
npm install groqd-playground
yarn add groqd-playground
pnpm add groqd-playground
The playground tool has the following peer dependencies which are typically already a part of most Sanity Studio implementations:
sanity @sanity/ui @sanity/icons styled-components
This plugin is Studio V3-compatible, and likely will not work in a Studio V2 setup.
Usage with Next.js
Currently, groqd-playground has a dependency on @uiw/react-split which imports its own CSS. This can cause some hiccups in Next.js-embedded studios.
- /app Directory
- Next.js >= 13.1
- Next.js < 13.1
The new /app directory supports global CSS imports, so no extra configuration is needed.
With 13.1, Next.js started offering a transpilePackages option, and you can configure it to transpile @uiw/react-split:
const nextConfig = {
reactStrictMode: true,
transpilePackages: ["@uiw/react-split"]
}
For version of Next below 13.1, you'll likely be stuck using next-transpile-modules to transpile @uiw/react-split:
const withTM = require("next-transpile-modules")(["@uiw/react-split"]);
const nextConfig = { /* ... */ };
module.exports = withTM(nextConfig);
Configuration
Once installed, just add the groqd playground tool to your list of Sanity plugins:
import { defineConfig } from "sanity";
import { groqdPlaygroundTool } from "groqd-playground";
export default defineConfig({
/* ... */
plugins: [groqdPlaygroundTool()],
});
The groqdPlaygroundTool method takes a configuration option as its sole, optional argument with the following options.
| key | description | default |
|---|---|---|
name | Name of the plugin | "groqd-playground" |
title | Title to show in navbar of Studio | "GROQD" |
icon | Icon to show in navbar of Studio | CodeIcon |
defaultDataset | Default dataset to use in playground | "production" |
defaultApiVersion | Default API version to use in playground | "v2021-10-21" |
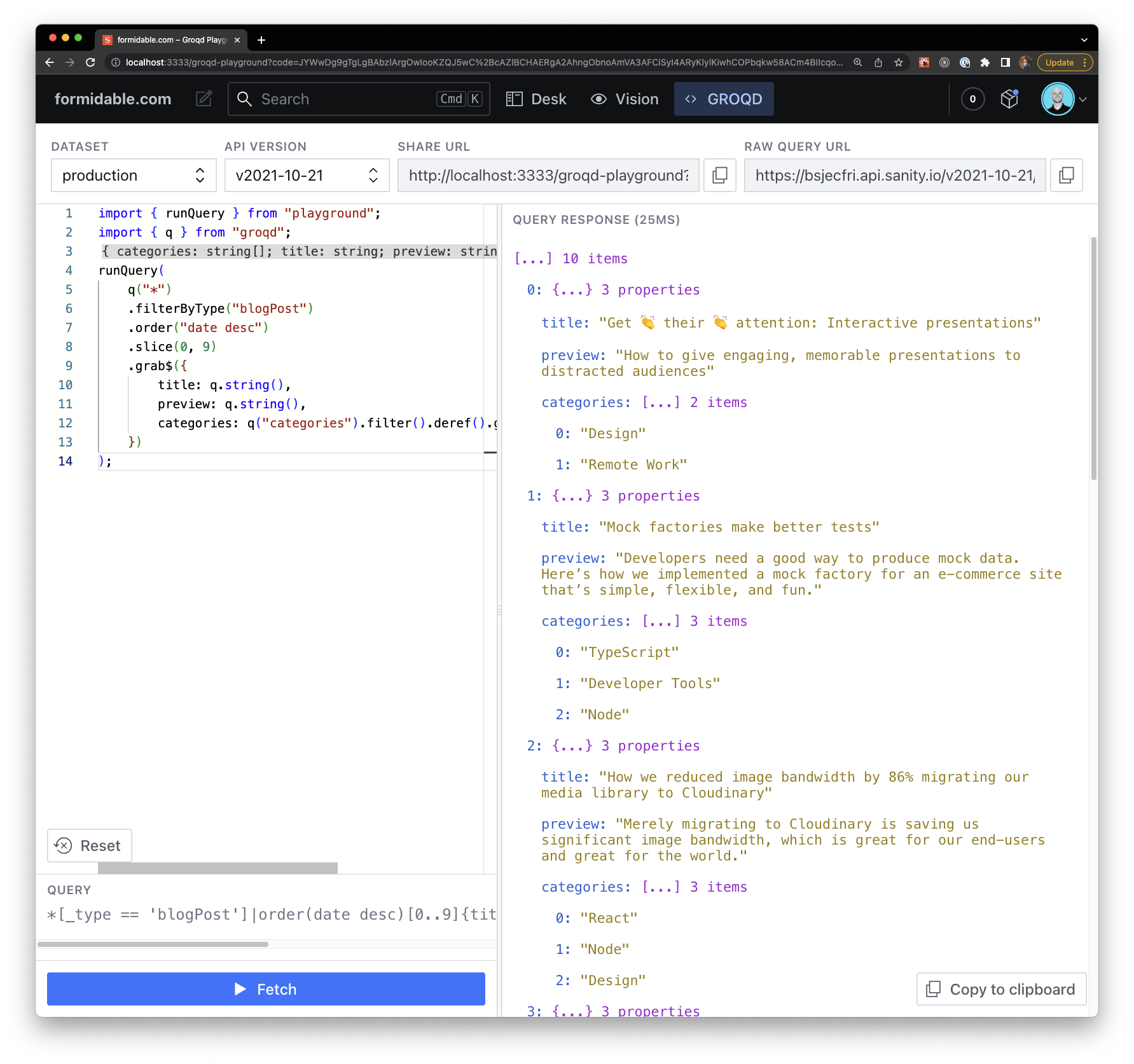
How to use
Groqd Playground behaves very similar to Sanity's Vision Tool, but by writing a groqd query instead of a standard GROQ query.
The standard workflow is:
- Pass a groqd query to the playground's
runQueryfunction. For example:
import { runQuery } from "playground";
import { q } from "groqd";
runQuery(
q("*")
.filterByType("pokemon")
.slice(0, 10)
.grab$({
name: q.string()
})
);
- Press the
Fetchbutton to run the generated query against your Studio's dataset. - If the response comes back and is parsed successfully, you can inspect the parsed response.
- If the response fails validation, the playground will show the validation error(s) and the raw groq response for you to inspect.
Passing parameters to the query
To pass parameter values to your query, pass an object as the second argument to runQuery:
import { runQuery } from "playground";
import { q } from "groqd";
runQuery(
q("*")
.filterByType("pokemon")
.filter("name == $name")
.slice(0, 10)
.grab$({
name: q.string()
}),
// 👇 Pass your parameters here
{
name: "Bulbasaur"
}
);
Editor Keyboard shortcuts
When the editor is focused, the following keyboard shortcuts are available:
Cmd + Enterto trigger a fetch call.Cmd + Sto copy the share URL to your clipboard.